だいぶ前にWebAPIとjsonの勉強を兼ねて作っていたiTunes Storeのアイテムを検索できるWebページを作っていたのですが、使いにくいというご指摘を頂戴していたので、ちょっと改修してみました。
改修ポイントは、
- カテゴリに合った情報を表示することと
- 楽曲では試聴ができること
- iPhoneでも利用できるようにブラウザに掛かるコストを抑えること
の3点になります。
今までは、アルバムの画像と楽曲の場合はサンプルのリンクを表示するだけだったんですよね。
それだけじゃ確かに使いにくいよね。^_^;
リンク:iTunes Search
まず、私が使っているiTunesのWebAPIですが、誰でも使うことのできるもので、こちらに仕様がまとまっています。
平たく言ってしまうと、カテゴリと検索キーワードをリクエスト情報として送るとjsonで検索結果が返されるものになります。
興味のある方は、先ほどのリンク先で詳細を確認してみてください。
本記事の執筆時では英語の文書しかありませんが。。。
WebAPIはいくつか使ってみていますが、カテゴリごとに戻ってくる情報が異なる点が注意かなと思いました。
で、今回は楽曲、動画、アプリ、電子書籍の4種類のカテゴリを用意して、それぞれ検索できるようにしました。
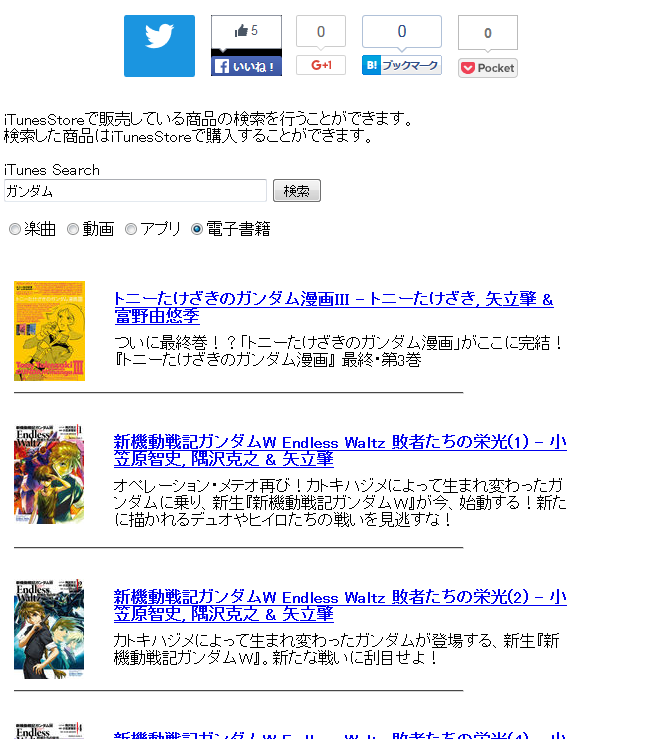
試しにキーワード「ガンダム」で検索してみると以下のような感じで表示されます。
【楽曲】
【動画】
【アプリ】
【電子書籍】
楽曲に関しては、HTML5のaudioタグを用いて、ブラウザ標準のオーディオプレーヤーでサンプルを試聴できるようにしました。
その他のカテゴリでは、商品の補足説明を表示するようにしています。
ただし、アプリに関しては無駄に情報が多く、逆に見にくくなると判断し表示はしませんでした。
デザインに掛かるコストは最小限に抑えたので華やかさはありませんが、その分情報の表示はスムーズに行えるかと。
気軽に楽曲の検索・試聴が楽しめるかと思います。
将来的には、毎回Webページをロードし直すコストも削減したいと思っています。
残念ながら、現時点での私にはAjaxなどの知識がないため、実現はできていません。
改善点は、勉強できるポイントだと思っているので、時間がある時に勉強を兼ねて改修します。
(もし知識のある方がご覧になっていましたら、参考サイトなどを教えてもらえると助かります)
一応、アフィリエイトタグもリンクには付加しているので使っていただければ私にちょっぴり収入が入ります。
なので、ぜひ使ってください!
その代わり、使いにくい点は可能な限り直しますので、この記事へのコメントやブログのメッセージフォームから連絡を頂ければと思います。
よろしくお願いします。
リンク:iTunes Search







コメント